Site de olduğunu biliyorum fakat eklentide sorun vardı resimler kaymıyordu titreyip kalıyordu bende kod ile bi çözüm getirelim dedim geliştirebilir bazı coder arkadaşların yardımıyla
MyBB i1.8 Eklentisi
 Eklenti ismi: Kayan Resimli Manşet
Eklenti ismi: Kayan Resimli Manşet
 Türkçe Çeviri: Melitjan
Türkçe Çeviri: Melitjan
 Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Versiyonu: 1.8-1.6
Eklenti Versiyonu: 1.8-1.6
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Eklenti Açıklaması: Forumunuzda "Kayan Resimli Manşet" eklentisini kurmadan kod ile Kayan Resimli Manşet yapabilirsiniz. Resmin üstüne geldiğinizde tüm resimler durur ve seçili resim belirginleşir. (Resim Sınırı Yok!)
Eklenti Açıklaması: Forumunuzda "Kayan Resimli Manşet" eklentisini kurmadan kod ile Kayan Resimli Manşet yapabilirsiniz. Resmin üstüne geldiğinizde tüm resimler durur ve seçili resim belirginleşir. (Resim Sınırı Yok!)
 Demo Link: Demo
Demo Link: Demo
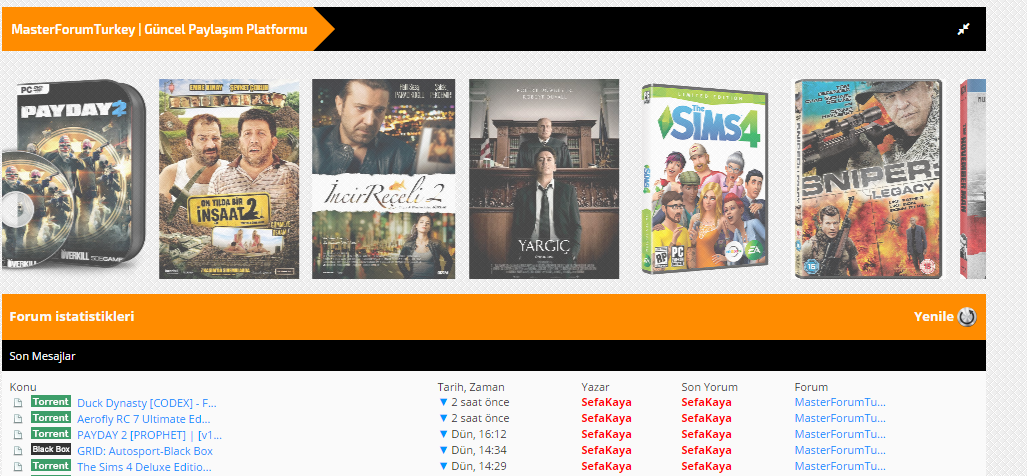
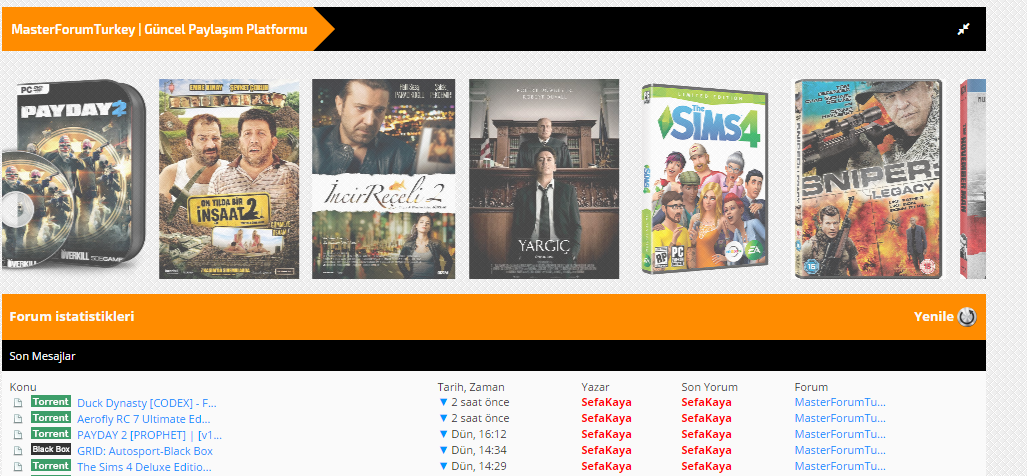
 Ekran Görüntüsü:
Ekran Görüntüsü:

Aşağıdaki kodu manşetin nerede çıkmasını istiyorsanız o şablona yapıştırın ve kaydedin. [Index ya da Header şablonları]
Aşağıdaki kodu ise "global.css" içine ekleyin ve kaydedin.
MyBB i1.8 Eklentisi
 Eklenti ismi: Kayan Resimli Manşet
Eklenti ismi: Kayan Resimli Manşet Türkçe Çeviri: Melitjan
Türkçe Çeviri: Melitjan Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Versiyonu: 1.8-1.6
Eklenti Versiyonu: 1.8-1.6 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Eklenti Açıklaması: Forumunuzda "Kayan Resimli Manşet" eklentisini kurmadan kod ile Kayan Resimli Manşet yapabilirsiniz. Resmin üstüne geldiğinizde tüm resimler durur ve seçili resim belirginleşir. (Resim Sınırı Yok!)
Eklenti Açıklaması: Forumunuzda "Kayan Resimli Manşet" eklentisini kurmadan kod ile Kayan Resimli Manşet yapabilirsiniz. Resmin üstüne geldiğinizde tüm resimler durur ve seçili resim belirginleşir. (Resim Sınırı Yok!) Demo Link: Demo
Demo Link: Demo Ekran Görüntüsü:
Ekran Görüntüsü: 
Aşağıdaki kodu manşetin nerede çıkmasını istiyorsanız o şablona yapıştırın ve kaydedin. [Index ya da Header şablonları]
Kod:
<div class="hovergallery">
<marquee onmouseover="this.stop()" onmouseout="this.start()">
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
<a target="_blank" href="http://www.SiteAdresi.com"><img src="Resim Yolu" height="200" alt="Image"></a>
</marquee>
</div>Aşağıdaki kodu ise "global.css" içine ekleyin ve kaydedin.
Kod:
}
.hovergallery img{
-webkit-transform:scale(1.0); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1.0); /*Mozilla scale version*/
-o-transform:scale(1.0); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 10px 5px 10px 5px; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.01); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.01); /*Mozilla scale version*/
-o-transform:scale(1.01); /*Opera scale version*/
box-shadow:0px 0px 10px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 10px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 10px gray; /*Mozilla shadow version*/
opacity: 1;
}