
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB 1.8 Depo (https://mybbdepo.com/mybb-1-8-depo-forumu)
+--- Forum: MyBB 1.8 Modifikasyon & Eklenti Deposu (https://mybbdepo.com/mybb-1-8-modifikasyon-eklenti-deposu-forumu)
+---- Forum: Konu Gösterimi (https://mybbdepo.com/konu-gosterimi-109-forumu)
+---- Konu Başlığı: [1.8] MyBB Konuya İfade (Benim İfadelerim) Eklentisi (/mybb-konuya-ifade-benim-ifadelerim-eklentisi-konusu.html)
MyBB Konuya İfade (Benim İfadelerim) Eklentisi - EmreKRMN - 23-10-2016
Eklenti ismi: Benim İfadelerim Eklentisi
Eklenti Yapımcısı: Matt Rogowski
Türkçe Çeviri: Emre KRMN
Eklenti Güvenlimi ?: Güvenli
Eklenti Versiyonu: 0.0.3
Test Durumu: Denemiştir-sorunsuz
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x
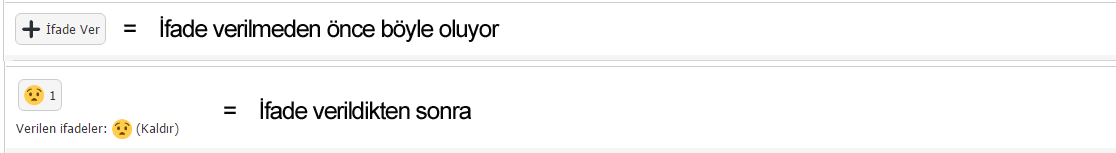
Eklenti Açıklaması: Konuya ifade(emoji) eklemenizi sağlar
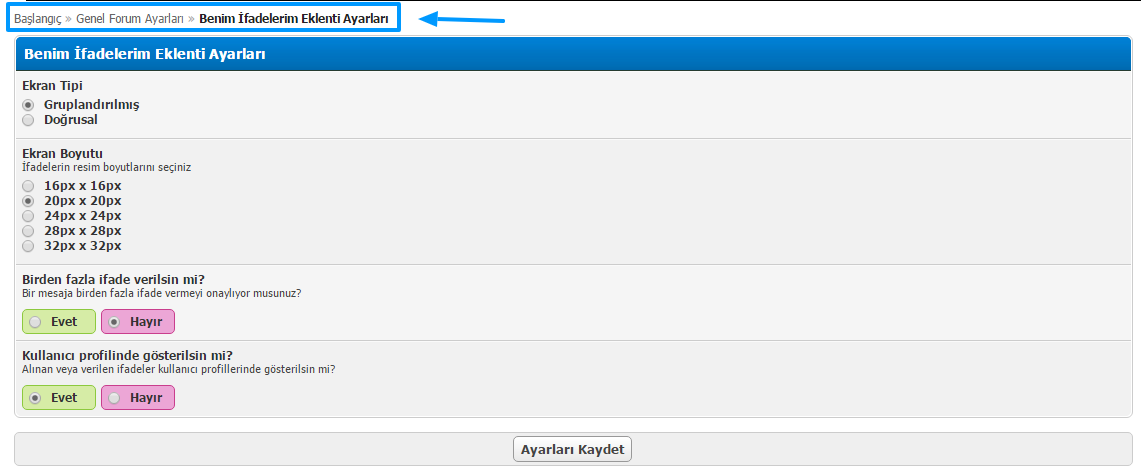
Eklenti Kurulumu:
İlk olarak aşağıda vereceğim css kodlarını temanızın global.css sayfasının en altına yapıştırın kaydedin;
Kod:
.myreactions {
display: none;
width: 400px;
text-align: left;
background: #fff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
-o-box-shadow: 0 0 10px #000;
-ms-box-shadow: 0 0 10px #000;
box-shadow: 0 0 10px #000;
}
.myreactions a.close-myreactions {
position: absolute;
top: -12.5px;
right: -12.5px;
display: block;
width: 30px;
height: 30px;
text-indent: -9999px;
background: url(images/close.png) no-repeat 0 0;
}
.myreactions-spinner {
display: none;
width: 64px;
height: 64px;
position: fixed;
top: 50%;
left: 50%;
margin-right: -32px;
margin-top: -32px;
background: url(images/spinner_big.gif) no-repeat center center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
}
.myreactions-container {
padding: 10px;
border-top: 1px solid #ccc;
}
.myreactions-container.myreactions-profile-container {
padding: 0;
border: 0;
}
.myreactions-reactions, .myreactions-reaction {
background: #f5f5f5;
border: 1px solid #ccc;
display: inline-block;
border-radius: 6px;
}
.myreactions-reaction {
display: inline-block;
margin: 2px;
padding: 5px;
float: left;
}
.myreactions-reactions {
float: left;
margin-right: 5px;
}
.myreactions-reaction span {
float: right;
margin-left: 5px;
}
.myreactions-reactions img {
margin: 5px;
float: left;
display: inline-block;
}
/* Add Reaction */
.reaction-add {
display: none;
margin: 0;
float: left;
cursor: pointer;
}
.reaction-add span {
display: none;
}
.myreactions-reaction + .reaction-add {
margin: 2px;
}
.myreactions-container:hover .reaction-add, .reaction-add.reaction-add-force, .reaction-add.reaction-add-force span {
display: inline-block;
}
/* Reacted */
.myreactions-container .myreactions-reacted img {
position: relative;
}
.myreactions-container .myreactions-reacted img + span {
cursor: pointer;
display: inline-block;
margin-right: 5px;
}
/* Reaction Modal */
.myreactions-react img {
width: 24px;
height: 24px;
padding: 5px;
}
.reaction-add, .myreactions-react img {
cursor: pointer;
}
.myreactions-react img.disabled {
cursor: not-allowed;
opacity: 0.25;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/* Reaction image sizes */
.myreactions-container.reactions-16 img {
width: 16px;
height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reaction span, .myreactions-container.reactions-16 .myreactions-reacted {
font-size: 12px;
line-height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reactions .reaction-add + span {
font-size: 12px;
line-height: 26px;
}
.myreactions-container.reactions-16 .myreactions-reacted img {
top: 4px;
}
.myreactions-container.reactions-20 img {
width: 20px;
height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reaction span, .myreactions-container.reactions-20 .myreactions-reacted {
font-size: 13px;
line-height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reactions .reaction-add + span {
font-size: 13px;
line-height: 30px;
}
.myreactions-container.reactions-20 .myreactions-reacted img {
top: 6px;
}
.myreactions-container.reactions-24 img {
width: 24px;
height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reaction span, .myreactions-container.reactions-24 .myreactions-reacted {
font-size: 14px;
line-height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reactions .reaction-add + span {
font-size: 14px;
line-height: 34px;
}
.myreactions-container.reactions-24 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-28 img {
width: 28px;
height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reaction span, .myreactions-container.reactions-28 .myreactions-reacted {
font-size: 15px;
line-height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reactions .reaction-add + span {
font-size: 15px;
line-height: 38px;
}
.myreactions-container.reactions-28 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-32 img {
width: 32px;
height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reaction span, .myreactions-container.reactions-32 .myreactions-reacted {
font-size: 16px;
line-height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reactions .reaction-add + span {
font-size: 16px;
line-height: 42px;
}
.myreactions-container.reactions-32 .myreactions-reacted img {
top: 8px;
}Yukarıdaki css kodlarını kaydettikten sonra aşağıda vermiş olduğum indirme linkinden dosyayı indirip;
FTP - public_html içine atınız, o klasörler kendileri otomatik yolunu bulacaktır.
Demo Link:
Kod:
http://uzmanfrm.net/


İndirme Bağlantıları;
Kod:
https://yadi.sk/d/7UYEFn7axSJUrKaynak:
Kod:
http://uzmanfrm.net/konu-mybb-konuya-ifade-benim-ifadelerim-eklentisi.htmlCvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - heedlessness - 28-10-2016
Kardeşim eline emegine cevirine saglıkta sql hatası veriyor

Cvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - berker5811 - 29-10-2016
Teşekkürler abi
Cvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - XalonebossX - 09-03-2018
Cvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - bugrauyar - 03-12-2018
hocam biraz geliştridim sistemi ancak bu ifadeleri klasorden sıldım yenı ıfalerder yukledım bunları nasıl aktif yapabliriz.
Cvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - henryhoward - 12-02-2020
İfade ver butonu cıkmıyor hocam . Bunu nasıl düzeltebiliriz.
Cvp: MyBB Konuya İfade (Benim İfadelerim) Eklentisi - bykoler - 11-03-2020
yok olmadi tepki ver gozukmedi duzeltılmesi gerek